Naver login WordPress Plugin beta
$0
Description
This plugin is now open source beta we welcome developers to contribute on Github https://github.com/rydemods/naver-connect-wordpress to share amongst the Korean WordPress Community.
이제 이 플러그인은 오픈 소스입니다. Github에서 함께 만들어 갈 개발자분들을 환영합니다.
Naver Connect social login WordPress Plugin, easy to use Naver.com social login for wordpress simply upload the plugin and enter your naver connect details.
Naver Connect 워드프레스 플러그인, 이제 쉽게 ‘네이버로 로그인하기’ 를 워드프레스 사이트에서 사용하세요.
Demo :
[naverlogin]
Installation(설치)
1) Admin> Plugins > Add New> Upload : naver-connect.zip 파일을 업로드합니다.
2) http://developer.naver.com/openapi/register.nhn 에서 사용등록하고 아이디와 시크릿키를 받습니다.
– 사용등록시에 site url : http://사용하시는 도메인.com
callback url : http://사용하시는 도메인.com/wp-login.php?loginNaver=1
*마지막까지 정확하게 입력해주시는 것이 중요합니다!
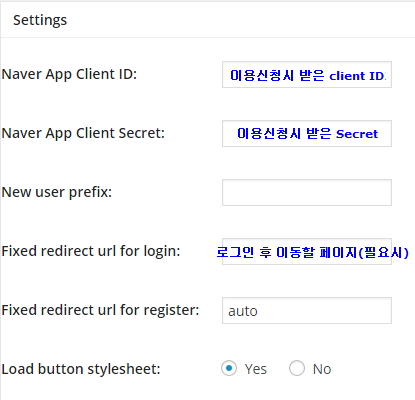
그리고 워드프레스 Admin > Settings> Naver Connect 로 가서

step 1) In wordpress, go to plugins add new and upload the naver-connect.zip file.
step 2) Get your Naver app id and app secret keys.
At first you need to register your app here http://developer.naver.com/openapi/register.nhn
After registration the most important part is to set the siteurl and callback url
Site url should be http://yoursite.com
Callback url pattern
Just add /wp-login?loginNaver=1 after your site url (This need to done perfectly otherwise the callback will not be validated)
Usage
To show the naver login button you can use the following short code: “naverlogin”
Also naver login button will show automatically on the standard wordpress login forms.
Demo :
[naverlogin]
숏코드 (ShortCode)
or direct php function call
if(function_exists('new_naver_sign_button')){
echo new_naver_sign_button();
}
To show link or unlink button for any logged in user
Shortcode:
[naverlinkunlink] “naverlinkunlink”
or direct function call
if(function_exists('new_naver_is_user_connected')){
//new_add_naver_connect_field();
$output = '';
if (new_naver_is_user_connected()) {
$output .= ''.__('Naver is connected, click to disconnect', 'naver-connect').'';
$output .= ''.new_naver_unlink_button().'';
} else {
$output .= ''.__('Naver is not connected, click to connect', 'naver-connect').'';
$output .= ''.new_naver_link_button().'';
}
return $output;
}
Features
Import Profile picture: in wordprerss if avatar is enabled then it will pick the user’s profile picture from naver
Compatible with buddypress and bbpress forum.
WordPress widget to show naver login in your sidebars.
프로필사진 불러오기 : 워드프레스에서 아바타 활성화 시, 네이버에 등록된 프로필 사진을 불러옵니다.
buddypress와 bbpress 포럼과의 연동
사이드바에서 위젯으로 활용 가능
Any questions please contact us.
문의바랍니다.